Monday, October 30, 2017
MENJELASKAN QUERY INSERT
October 30, 2017
Assalamualaikum wr. wb
pagi hari yang cerah, saat yang tepat untuk berbagi materi dan selamat datang lagi ke blog saya, disini saya akan menjelaskan lebih singkat tentang query insert. untuk membuat query insert anda harus memiliki dua syarat yang harus dipenuhi :
1. didalam query insert harus memilki wadah atau tabel yang diisikan data
2. harus memiliki data yang akurat
ok setelah kita memiliki syaratnya, langsung saja kita masuk ke pembahasan query insert tersebut.......
kali ini saya akan menjelaskan query insert yang sering digunakan untuk menginputkan data. mungkin teman sekalian tidak asing menggunakan INSERT INTO. baik langsung saja kita masuk ke kodingannya
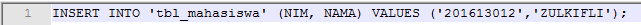
inilah kodingan
disini saya akan menjelaskan query insert yang terdapat di codingan tersebut.
insert tersebut adalah memasukkan, into tersebut adalah kedalam, tbl_mahasiswa ini adalah sebuah tabel yang kita buat terlebih dahulu di database, ( nim, nama) tersebut adalah nama kolom yang terdapat di dalam tabel mahasiswa, values ini adalah nilai yang akan kita masukkan di dalam kolom yang terdapat di dalam tabel mahasiswa, lalu ('201613012') ini adalah sebuah nilai untuk diletakkan di dalam kolom tabel nim, dan ('zulkifli') ini adalah sebuah nilai untuk diletakkan di dalam tabel kolom tabel nama.
jadi itu lah penjelasan query insert apabila ada kesalahan dalam kata, mohon maaf karena manusia tidak luput dari kesalahan, sekian dari saya
Assalamualaikum Wr. Wb
Friday, October 20, 2017
IMPLEMENTASI QUERY DENGAN PHP
October 20, 2017
Assalamualaikum wr. wb
baiklah disini saya akan menjelaskan tentang bagaimana cara implementasi query dengan php.
sebelum saya masuk ke implementasinya, kita harus mempunyai sebuah databasenya. akan tetapi
pada kali ini saya akan menjelaskan source code php nya saja.
untuk teman sekalian yang belum paham mengenai cara membuat database, membuat tabel, dan menginsert isi ke dalam tabel. anda bisa langsung masuk ke link yang tersedia.
ini link untuk anda yang belum paham
1. cara membuat database.
2. membuat tabel.
3. menginsert isi ke dalam tabel.
baiklah saya akan memperlihatkan terlebih dahulu databasenya , tabel databasenya dan isi didalam tabel tersebut.
1. langkah pertama yaitu buka terlebih dahulu XAMPP nya
2. setelah anda buka Start pada modul Apache dan Mysqlnya
3. baru anda buka CMDnya
4. lalu ketikkan instruksi c:\xampp\mysql\bin
lalu anda ketikkan selanjutnya mysql -u root
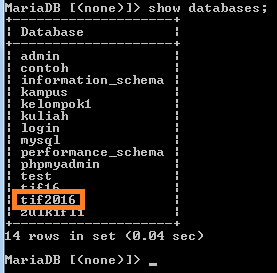
5. setelah itu anda ketikkan Show databases; untuk memperlihatkan databasenya;
6. setelah itu untuk menjadikan database anda aktif anda tinggal ketikkan use tif2016;
7. setelah itu anda ketikkan show tables;
8. lalu untuk melihat isi tabel nya anda cukup ketikkan select*from tbl_mahasiswa;
disini saya memberikan sedikit cara untuk melihatkan databasenya, tabel databases dan isi tabel nya.
baiklah kita langsung saja ke inti permasalahan yang ingin saya jelaskan yaitu source code php nya.
1. kita harus membuat sebuah file dengan nama koneksi.php dan indentitas.php
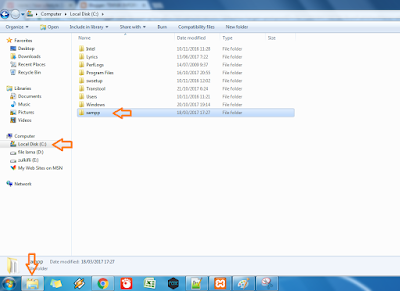
lalu kita simpan file tersebut seperti gambar ini
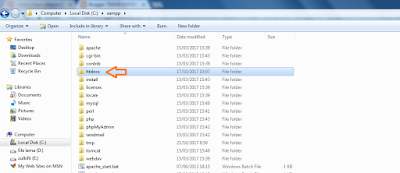
di explorer > local disk c> xampp > htdocs >
pada htdocs anda buat folder baru.
gambarnya seperti berikut :
langsung saja saya akan membahas source codenya
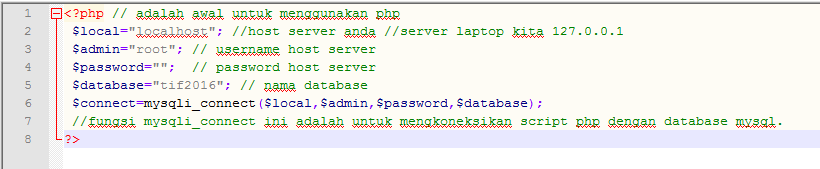
1. koneksi.php
2. identitas .php
setelah itu disini saya akan menjelaskan sedikit tentang source codenya
penjelasan untuk source code koneksi.php
1. tag <?php fungsi awal dari php dan diakhiri dengan ?>
2. $ ini adalah suatu varibel dengan nama variabelnya ( local, admin, password,database, dan connect)
3. isi dari variabel local adalah localhost, localhost ini adalah host server komputer anda
dan variabel admin adalah root, root ini adalah username server komputer anda,
variabel password yang terdapat komputer saya tidak ada, jadi pada variabel password tersebut
saya kosongkan.
variabel database saya adalah tif2016, tif2016 ini adalah database yang telah kita buat sebelumnya
variabel connect ini adalah untuk membuat koneksi dari php ke database,
4. mysql_connect ini berfungsi untuk membuat script php dengan database
selanjutnya penjelasan untuk source code identitas.php
1. tag <?php fungsi awal dari php dan diakhiri dengan ?>
2. include "koneksi.php" ini adalah memasukkan file koneksi.php ke dalam database;
3. $ ini adalah suatu varibel dengan nama variabelnya ( kueri, hitung, hasil, nim, nama)
4. nilai pada varibel kueri adalah mysql_query, mysql_ query ini berfungsi untuk menjalankan query atau perintah sql seperti select, delete, update dan lain - lain. dan $connect ini adalah diambil dari file koneksi.php. lalu perintah tersebut yang diminta adalah select*from tbl_mahasiswa disini akan menampilkan apa yang dijadikan sebagai acuannya. disini acuannya adalah nim.
5. $ hitung ini memiliki nilai yaitu mysqli_num_rows, ini berfungsi untuk menghitung jumlah record yang dihasilkan dari sebuah perintah sql. yang terdapat pada $kueri.
6. if ($hitung > 0) disini akan terjadi kondisi apabila jumlah baris yang dihasilkan besar 0 maka akan diprosesnya
7. $ hasil memiliki nilai yaitu mysqli_fetch_array, ini berfungsi untuk mengeluarkan data - data dari tabel dalam database yang dihasilkan dari perintah mysql_query. yang terdapat pada $kueri.
8. $nim memilki nilai yaitu $hasil ['nim'] ini akan menghasilkan sebuah nim
9. $nama memilki nilai yaitu $hasil ['nama'] ini akan menghasilkan sebuah nama
10. echo ini berfungsi untuk menampilkan satu atau lebih data string kedalam internet browser.
11 <h1> dan diakhiri </h1> ini adalah heading
12 <center> dan diakhiri </center> ini adalah rata tengah.
maka hasil yang akan tampil di browser anda adalah seperti gambar berikut :
baiklah disini saya akan menjelaskan tentang bagaimana cara implementasi query dengan php.
sebelum saya masuk ke implementasinya, kita harus mempunyai sebuah databasenya. akan tetapi
pada kali ini saya akan menjelaskan source code php nya saja.
untuk teman sekalian yang belum paham mengenai cara membuat database, membuat tabel, dan menginsert isi ke dalam tabel. anda bisa langsung masuk ke link yang tersedia.
ini link untuk anda yang belum paham
1. cara membuat database.
2. membuat tabel.
3. menginsert isi ke dalam tabel.
baiklah saya akan memperlihatkan terlebih dahulu databasenya , tabel databasenya dan isi didalam tabel tersebut.
1. langkah pertama yaitu buka terlebih dahulu XAMPP nya
2. setelah anda buka Start pada modul Apache dan Mysqlnya
3. baru anda buka CMDnya
4. lalu ketikkan instruksi c:\xampp\mysql\bin
lalu anda ketikkan selanjutnya mysql -u root
5. setelah itu anda ketikkan Show databases; untuk memperlihatkan databasenya;
6. setelah itu untuk menjadikan database anda aktif anda tinggal ketikkan use tif2016;
7. setelah itu anda ketikkan show tables;
8. lalu untuk melihat isi tabel nya anda cukup ketikkan select*from tbl_mahasiswa;
disini saya memberikan sedikit cara untuk melihatkan databasenya, tabel databases dan isi tabel nya.
baiklah kita langsung saja ke inti permasalahan yang ingin saya jelaskan yaitu source code php nya.
1. kita harus membuat sebuah file dengan nama koneksi.php dan indentitas.php
lalu kita simpan file tersebut seperti gambar ini
di explorer > local disk c> xampp > htdocs >
pada htdocs anda buat folder baru.
gambarnya seperti berikut :
langsung saja saya akan membahas source codenya
1. koneksi.php
2. identitas .php
setelah itu disini saya akan menjelaskan sedikit tentang source codenya
penjelasan untuk source code koneksi.php
1. tag <?php fungsi awal dari php dan diakhiri dengan ?>
2. $ ini adalah suatu varibel dengan nama variabelnya ( local, admin, password,database, dan connect)
3. isi dari variabel local adalah localhost, localhost ini adalah host server komputer anda
dan variabel admin adalah root, root ini adalah username server komputer anda,
variabel password yang terdapat komputer saya tidak ada, jadi pada variabel password tersebut
saya kosongkan.
variabel database saya adalah tif2016, tif2016 ini adalah database yang telah kita buat sebelumnya
variabel connect ini adalah untuk membuat koneksi dari php ke database,
4. mysql_connect ini berfungsi untuk membuat script php dengan database
selanjutnya penjelasan untuk source code identitas.php
1. tag <?php fungsi awal dari php dan diakhiri dengan ?>
2. include "koneksi.php" ini adalah memasukkan file koneksi.php ke dalam database;
3. $ ini adalah suatu varibel dengan nama variabelnya ( kueri, hitung, hasil, nim, nama)
4. nilai pada varibel kueri adalah mysql_query, mysql_ query ini berfungsi untuk menjalankan query atau perintah sql seperti select, delete, update dan lain - lain. dan $connect ini adalah diambil dari file koneksi.php. lalu perintah tersebut yang diminta adalah select*from tbl_mahasiswa disini akan menampilkan apa yang dijadikan sebagai acuannya. disini acuannya adalah nim.
5. $ hitung ini memiliki nilai yaitu mysqli_num_rows, ini berfungsi untuk menghitung jumlah record yang dihasilkan dari sebuah perintah sql. yang terdapat pada $kueri.
6. if ($hitung > 0) disini akan terjadi kondisi apabila jumlah baris yang dihasilkan besar 0 maka akan diprosesnya
7. $ hasil memiliki nilai yaitu mysqli_fetch_array, ini berfungsi untuk mengeluarkan data - data dari tabel dalam database yang dihasilkan dari perintah mysql_query. yang terdapat pada $kueri.
8. $nim memilki nilai yaitu $hasil ['nim'] ini akan menghasilkan sebuah nim
9. $nama memilki nilai yaitu $hasil ['nama'] ini akan menghasilkan sebuah nama
10. echo ini berfungsi untuk menampilkan satu atau lebih data string kedalam internet browser.
11 <h1> dan diakhiri </h1> ini adalah heading
12 <center> dan diakhiri </center> ini adalah rata tengah.
maka hasil yang akan tampil di browser anda adalah seperti gambar berikut :
Wednesday, October 18, 2017
MENGENAL ADOBE FLASH
October 18, 2017
MULTIMEDIA
PENGERTIAN ADOBE FLASH
Adobe Flash merupakan sebuah program yang didesain khusus oleh Adobe dan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis. Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya. Selain itu aplikasi ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs web, tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi web lainnya. Dalam Flash, terdapat teknik-teknik membuat animasi, fasilitas action script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas playback FLV. Keunggulan yang dimiliki oleh Flash ini adalah ia mampu diberikan sedikit code pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP, dan Database dengan pendekatan XML, dapat dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil dalam ukuran file outputnya
II. Sejarah
Sejarah Flash dapat ditelusuri kembali ke tahun 1980-an, ketika siswa SMA Jonathan Gay menggunakan komputer Apple II yang sudah tua umurnya untuk membuat program gambar komputer. Dia mengajukan dan mengikutsertakan program yang dikenal sebagai SuperPaint dalam pameran sains sekolah. Setelah dia menang, program buatannya menarik perhatian bagi pengembang software lokal Charlie Jackson.
Jackson sedang dalam proses memulai sebuah perusahaan yang dikenal sebagai Silicon Pantai Software, yang akan menghasilkan program untuk jenis komputer Macintosh. Dengan sedikit dana yang tersedia untuk mempekerjakan para pengembang berpengalaman, Jackson Gay disewa untuk membantu menciptakan program-programnya.
a. Peluncuran FutureWave
Ia mendirikan FutureWave Software pada Januari 1993 dan dengan segera membuat SmartSketch. Program ini memungkinkan pengguna untuk menggambar secara elektronik pada komputer mereka dan sedikit berhasil karena Gay terlambat masuk ke pasar tersebut sehingga kalah saingan dengan senior-seniornya
b. Membuat Flash
Pada musim panas 1995, SmartSketch memperoleh masukan dari penggunanya agar SmartSketch dapat digunakan untuk membuat animasi. Namun FutureWave agak pesimis mengenai pemasarannya, karena pada saat itu animasi hanya didistribusikan dengan VHS atau CD-ROM.
Kemudian World Wide Web mulai mengembangkan sayapnya, dimana grafik dan animasi menjadi vital. FutureWave melihat kesempatan ini untuk memasarkan aplikasi yang mampu menghasilkan animasi dua dimensi. Kemudian SmartSketch sedikit dimodifikasi menjadi SmartSketch Animator. Namun, nama SmartSketch Animator dirasakan kurang menjual, sehingga nama tersebut diubah menjadi CelAnimator. Tetapi kemudian, karena kuatir dicap sebagai aplikasi pembuat kartun, CelAnimator diubah menjadi FutureSplash Animator.
c. Macromedia
FutureSplash animator yang begitu sukses di pasar komputer dan Microsoft mendekati para pengembang hanya dalam beberapa bulan dari rilis program tersebut. Microsoft merencanakan versi online dari MSN dan percaya bahwa FutureSplash akan memberikan kualitas grafis terhalus dan tertinggi. Disney Online juga menggunakan program tersebut untuk mengembangkan situs web mereka. Pada bulan November 1996, Macromedia menawarkan untuk membeli program dan pada bulan Desember Gay menerimanya. Macromedia Kemudian FutureSplash Animator diubah namanya menjadi Macromedia Flash 1.0 dan mempekerjakan Jonathan Gay sebagai Technology Vice President.
III. Perkembangan Flash
Seiring dengan perkembangannya, Flash berkembang dan mempunyai beberapa versi yang diciptakan hingga tahun ini. Adapun riwayat produk perkembangan flash mulai dari tahun 1996 hingga perkiraan tahun 2010 adalah sebagai berikut:
1. FutureSplash Animator (April 10, 1996)
Versi flash dengan tool editing dan timeline dasar FutureSplash Animator diluncurkan pada10 April 1996.
2. Macromedia Flash 1 (November 1996)
Versi ulang dari FutureSplash Animator. Dirilis pada November 1996
3. Macromedia Flash 2 (June 1997)
Dirilis pada Juni 1997 dengan Flash Player 2, termasuk fitur baru, object library atau tempat penyimpanan objek yang di import dari luar.
4. Macromedia Flash 3 (May 31, 1998)
Dirilis pada 31 Mei 1998 dengan Flash Player 3, termasuk fitur-fitur baru, seperti: movieklip elemen, JavaScript plug-in terintegrasi, transparansi.
5. Macromedia Flash 4 (June 15, 1999)
Dirilis pada 15 Juni 1999 dengan Flash Player 4, fitur baru termasuk: variable internal, sebuah field input, ActionScript yagn lebih maju, dan streaming MP3.
6. Macromedia Flash 5 (August 24, 2000)
Dirilis pada 24 Agustus 2000 dengan Flash Player 5, fitur-fitur baru termasuk: ActionScript 1.0 (berdasarkan ECMAScript, sehingga sangat mirip dengan JavaScript di sintaks), XML support, Smartclips (pendahulu untuk komponen dalam Flash), HTML tambahan format untuk teks dinamis (dynamic text)
7. Macromedia Flash MX (as version 6, released on March 15, 2002)
Dirilis pada 15 maret 2002 sebagai macromedia Flash versi 6, dengan Flash Player 6, termasuk fitur baru seperti: Video codec, Unicode , UI Components , compression , ActionScript vector drawing API .
8. Macromedia Flash MX 2004 (as version 7, released September 9, 2003)
Dirilis pada 9 September 2003 sebagai macromedia Flash versi 7, dengan Flah Player 7, termasuk fitur baru seperti: Actionscript 2.0 (yang memungkinkan sebuah pemrograman yang berorientasi objek model untuk Flash) (meskipun itu kurang dalam fungsi membantu script versi lainnya, berarti Actionscript hanya bisa mengetik secara manual), perluasan layer (JSAPI), alias text support, timeline effects.
9. Macromedia Flash 8 (released on September 13, 2005)
Dirilis pada tanggal 13 September 2005, Macromedia Flash Basic 8 adalah sebuah kekurangan yang kaya fitur versi pada tool flash authoring yang targetnya pada pengguna baru yang hanya ingin melakukan gambar dasar, anmasi dan interaktif.) dengan Flash Player 8, produk versi ini memiliki dukungan yang terbatas untuk video dan grapik yang lebih lanjut serta efek animasi. fitur yang ditambahkan terfokus pada ekspresif, kualitas, video, dan mobile authoring.
10. Adobe Flash CS3 Professional (as version 9, released on April 16, 2007)
Flash CS3 merupakan versi pertama flash yang dirilis dibawah nama Adobe. Namanya berubah dikarenakan Macromedia yang merupakan produsen pembuat flash profesional kini telah merjer dengan adobe corp. Sebagai versi 9 dari flash sebelumnya dirilis pada tanggal 16 April 2007.
Fitur CS3 dukungan penuh untuk ActionScript 3.0, memungkinkan seluruh aplikasi untuk dikonversi menjadi ActionScript, penambahan integrasi lebih baik menambahkan dengan produk Adobe lainnya seperti Adobe Photoshop, dan juga menyediakan gambar Vector yang lebih baik, menjadi lebih seperti Adobe Illustrator dan Adobe Fireworks.
11. Adobe Flash CS4 Professional (as version 10, released on October 15, 2008)
Dirilis pada 15 oktober 2008 sebagai versi 10 pada flash sebelumnya, memiliki fitur baru diantaranya: dasar manipulasi animasi 3 dimensi, objek berbasis animasi, penyempurnaan text, dan perkembangan lebih lanjut untuk ActionScript 3.0. Flash CS4 ini memungkinkan pengembang untuk lebih efisien dan cepat membuat animasi dengan banyak peningkatan fitur yang tidak disertakan dalam versi sebelumnya.
12. Adobe Flash CS5 Professional (as version 11, to be released in spring of 2010, codenamed “Viper”)
Sebagai versi 11, yang akan dirilis pada musim semi tahun 2010, dengan nama kode “Viper” ini Berisi format teks yang lebih ditingkatkan, editor kode yang diperbaiki, dan yang lebih extensible.
Modul 3, Tutorial sederhana
October 18, 2017
MULTIMEDIA
Assalamualaikum wr. wb
baiklah disini saya akan memberikan sedikit tutorial kepada teman sekalian, dimana saya akan memberikan sedikit langkah membuat animasi sederhana >>>>
Tahap Pertama
: Membuat 5 Layer
Layer 1
membuat gambar ring basket gunakan tools yg berisi
garis biru dan merah untuk pengeditan gunakan
tools yg berisi
garis
hitam dan hijau untuk
jarring menggunakn
tools yg berisi lingkaran abu-abu
Layer 3 membuat lubang untuk mengembalikan bola ke
semula menggunakan tools yang dilingkari
Berwarna biru.
Layer 4 membuat sebuah tempat tinggi untuk menjatuhkan
bola , menggunakan tools yang berwarna merah
Layer 5 membuat bola basket untuk di jatuhkan dari tempat tinggi gunakan
tools yang dilingkari dengan warna biru langit
jadi kesimpulan pada modul 3 yaitu :
1. kita dapat membuat kreasi kita sendiri dengan bantuan aplikasi adobe flash dan berbagai macam aplikasi lainnya
2. kita dapat mengetahui tools yang digunakan
3. dapat diimplementasikan
jadi itu saja kesimpulan dari saya
Assalamualaikum wr.wb
Sunday, October 15, 2017
TUTORIAL PHOTOSHOP
October 15, 2017
MULTIMEDIA
Assalamualaikum Wr. Wb
Kembali lagi dengan saya zulkifli, disini saya akan membagai
tutorial kepada teman sekalian bagaimana cara membuat digital imaging,.
Langsung saja kita ke tutorialnya ,
1. Buka aplikasi Adobe Photoshop
3. Duplikat background dengan cara klik kanan pada background kemudian pilih Duplicate Layer atau CTRL+C kemudian dipastekan CTRL+V.
4. Klik backgroumd pertama dan tekan CTRL+Backspace.
5. masukkan gambar yang berbeda ke dalam gambar yang pertama, dengan cara pilih
gambar yang akan dimasukkan kemudian digeser kedalam gambar pertama,
pastikan tools yang digunakan adalah MOVETOOL
6. atur gambar dengan memilih layer dan tekan CTRL + T
7. Tukar posisi layer dengan cara click and drop
8. Pilih SELECT à All pada MENUBAR
9. Pilih EDIT
à Copy
Merged pada MENUBAR
10. Pilih layer yang berda di bawahnya, setelah itu
klik Add Layer
Mask
11.
Kemudian pilih layer mask nya dengan cara ALT+klik pada layer mask yang telah dibuat.
12.
Pilih Edit
à paste
special à Paste
in Place
13. Lalu pilih Image
à Adjustment
à Curves
14. Atur sesuai keinginan, lalu OK
15. Kemudian pilih Image à Adjusments
à Invert
16. Tekan ALT+klik dengan mengarahkan ke layer,
atur posisi dengan menekan CTRL+T
17. Lalu pilih layer yang berada
paling atas dan pilih Image à Adjustment
à Desaturate
18. Ubah menjadi Multiply
19. Tambahkan Add
Layer Mask (klik sesuai dengan tanda panah pada gambar di bawah ini)
20. Tekan CTRL+Backspace pada Layer Mask nya.
21. Tambahkan gambar berikutnya
23. Atur transparansi dari
layernya dengan cara mengubah Opacity-nya
sekian dari saya ,
Assalamualaikum Wr . Wb
Assalamualaikum Wr . Wb